Sonata foi o projeto desenvolvido durante meu trabalho de conclusão de curso para obtenção do grau de Bacharel em Ciência da Computação em 2010. Trata-se de um software para rearmonização semi-automática de partituras de piano que foi desenvolvido como uma extensão da biblioteca musical Jmusic. O projeto consistiu na criação de uma estrutura de dados própria para representação da Melodia e Harmonia assim como a construção da lógica para identificação de padrões e reescrita de Harmonia da partitura de piano de acordo com algumas regras de rearmonização.
É importante salientar que rearmonização musical é um tema bastante complexo que envolve conhecimentos avançados de teoria musical, sendo assim o desenvolvimento de um software que pudesse automatizar este processo em sua totalidade seria praticamente impossível devido ao número de variáveis envolvidas e o tempo que tínhamos para conclusão do projeto.
Por este motivo, durante o desenvolvimento do software foi necessário adotar algumas premissas e impor algumas limitações de forma que o processo de rearmonização funcionasse corretamente. Uma dessas premissas é que o software apenas efetua alterações sobre a harmonia, mantendo a melodia e o ritmo original da música intactos, além disso ele aceita apenas partituras escritas em um arquivo midi com apenas 2 canais e cuja harmonia possua apenas acordes fechados, ou seja, sem dedilhados. Em um primeiro momento foram implementadas 4 técnicas de rearmonização (interpolação em Cadências, substituição de acordes – por tom comum ou trítono, inserção de notas de tensão sobre acordes e inserção de acordes fora do campo harmônico) porém nada impede que em futuras versões sejam suportadas demais técnicas de rearmonização ou seja permitido manipulação das notas da melodia.
Durante o desenvolvimento do projeto alguns resultados parciais foram publicados em um artigo na 18ª edição do Simpósio Internacional de Iniciação Científica da USP (Siicusp). Para aqueles que tiverem interesse uma versão resumida do artigo, de título "Composição Musical Auxiliada por Computador: Teoria e Aplicações", pode ser acessada neste link, bastando buscar pela 18ª edição (ano 2010) e número de inscrição 5118.
Atualmente o software está disponivel em duas versões (um website e um aplicativo mobile android), sendo que o website pode ser acessado em https://sonatamusic.io e a versão mobile encontra-se disponivel no google play e pode ser adquirida em duas versões – completa e de demonstração.
Versão Completa
Versão de Demonstração
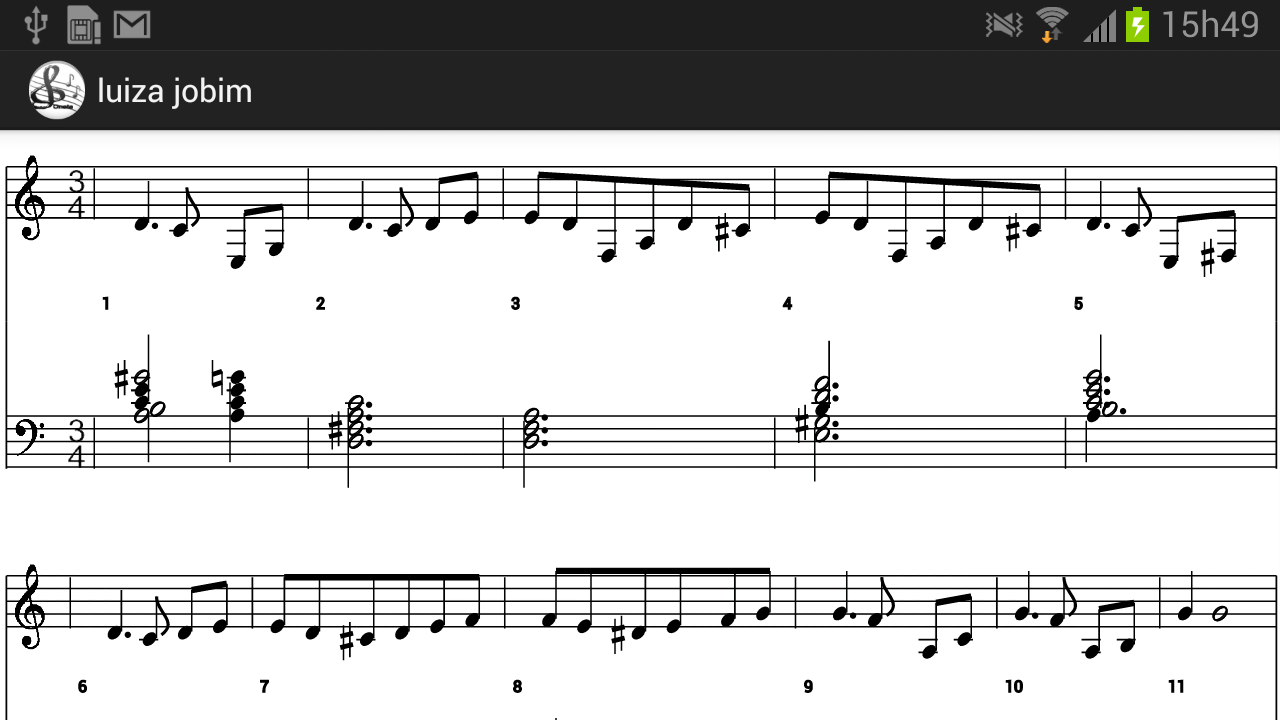
Abaixo algumas imagens do aplicativo: