Sonata foi o projeto desenvolvido durante meu trabalho de conclusão de curso para obtenção do grau de Bacharel em Ciência da Computação. Trata-se de um software capaz de rearmonizar partituras de piano e gerar diferentes versões utilizando algumas técnicas de rearmonização. Ele foi desenvolvido como uma extensão de uma biblioteca java para músicos chamada Jmusic, de forma que nosso trabalho foi criar uma estrutura de dados própria para a Melodia e Harmonia, assim como construir a lógica para a reescrita de acordo com regras de rearmonização. Neste link é possível visualizar um artigo que submetemos ao Siicusp (Simpósio de Iniciação Científica da USP) enquanto o projeto ainda estava em desenvolvimento em 2010.
É importante salientar que rearmonização musical é um assunto muito complexo dentro da Música envolvendo conhecimentos avançados de teoria musical, sendo assim o desenvolvimento de um software que pudesse automatizar este processo em sua totalidade seria praticamente impossível devido ao número de variáveis envolvidas e o tempo que tínhamos para tal.
Por este motivo, durante o desenvolvimento do software foi necessário adotar algumas premissas e impor algumas limitações de forma que o processo de rearmonização funcionasse corretamente. Uma dessas premissas é que o software apenas efetua alterações sobre a harmonia, deixando a melodia e o ritmo original da música intactos, além disso ele aceita apenas partituras escritas em um arquivo midi com apenas 2 canais e cuja harmonia possua apenas acordes (e não dedilhado) fechados. Em um primeiro momento foram implementadas 4 técnicas de rearmonização (Interpolação em Cadências, Substituição de acordes – por tom comum ou trítono, inserção de notas de tensão sobre acordes e inserção de acordes fora do campo harmônico) porém nada impede que em futuras versões o software suporte demais técnicas de rearmonização ou manipule notas da melodia.
Hoje o software aceita um arquivo midi de entrada, lê suas notas musicais e gera uma partitura no formato de piano, então através da aplicação das técnicas de rearmonização podem ser geradas uma ou mais versões diferentes da partitura original. Cada uma das partituras geradas pode ser exportada nos formatos Midi ou PDF.
Atualmente o software possui duas versões (desktop e mobile – android), sendo que a versão android encontra-se no google play e pode ser adquirida em duas versões – completa e de demonstração.
Versão Completa
Versão de Demonstração
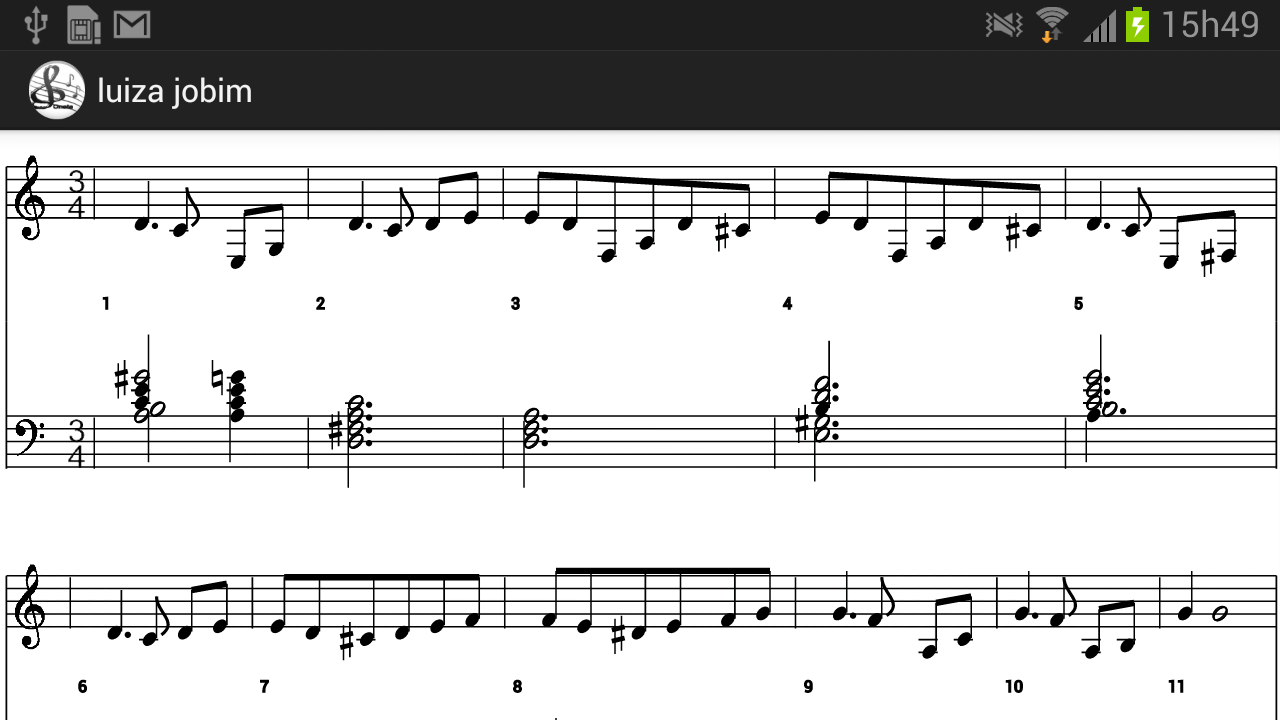
Abaixo algumas imagens do aplicativo: