No segundo semestre de 2010 um amigo e eu desenvolvemos uma pequena aplicação que permitia reconhecer a íris de olhos humanos através do algoritmo de crescimento de região e corte. Na época foi utilizada a biblioteca de visão computacional OpenCV – http://opencv.willowgarage.com/wiki/, este trabalho foi desenvolvido para a disciplina de Visão Computacional.
Para o reconhecimento de íris todas as imagens foram submetidas a alguns procedimentos experimentais. Primeiramente dividimos a imagem em três canais de cor (R/G/B) e em um próximo passo fizemos o corte da imagem** e observamos que o canal R (red) ao ser binarizado apresentava os melhores resultados de separação da irís + pupila do resto da imagem.
**Corte/binarização da imagem, neste contexto, é considerado uma técnica de processamento de imagens que analisa os pixels da imagem e cria uma outra imagem onde os pixels com menor intensidade recebem valor zero e os demais recebem valor máximo de intensidade (valor 1).
Então utilizamos o resultado do corte sobre o canal R, a partir dele fizemos procedimentos para remover a região da pupila da íris, e na sequencia utilizamos o algoritmo de crescimento de região (algoritmo que a partir de um pixel “semente” vai formando uma área com os pixels vizinhos até encontrar bordas/ regiões de valor muito diferente de intensidade), assim conseguimos chegar a um reconhecimentos aceitável da região da íris. É claro que esse reconhecimento não é perfeito, o algoritmo ainda poderia ser aprimorado.
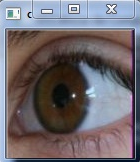
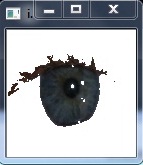
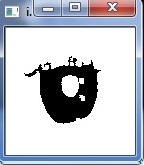
Fizemos ainda um tratamento para cores de íris mais claras e mais escuras (ambas necessitam de um procedimento diferenciado para tal reconhecimento). Algumas imagens com os resultados obtidos estão abaixo, são mostradas as imagens de 3 olhos diferentes onde respectivamente temos as imagens Original, canal Red, Corte (ou imagem binarizada), somente a íris + pupila, somente a íris – passo onde existe um tratamento diferente para cores claras e escuras de íris, e o crescimento de região (onde a íris foi reconhecida):
olho exemplo 1:
olho exemplo 2:
olho exemplo 3 (um caso em que o algoritmo não conseguiu reconhecer a íris de maneira significativa):